Do wykonania nagłówka będziemy potrzebowali program graficzny. Na celownik wzięłam Gimpa. Jest to prosty i darmowy program. Bez trudu można go pobrać i zainstalować.
Wszystkie materiały w poniższym tutoriale możecie pobrać ⇾ stąd ⇽
Pierwszą rzecz, którą należy zrobić przy tworzeniu jakiejkolwiek pracy jest ustalanie wymiarów.
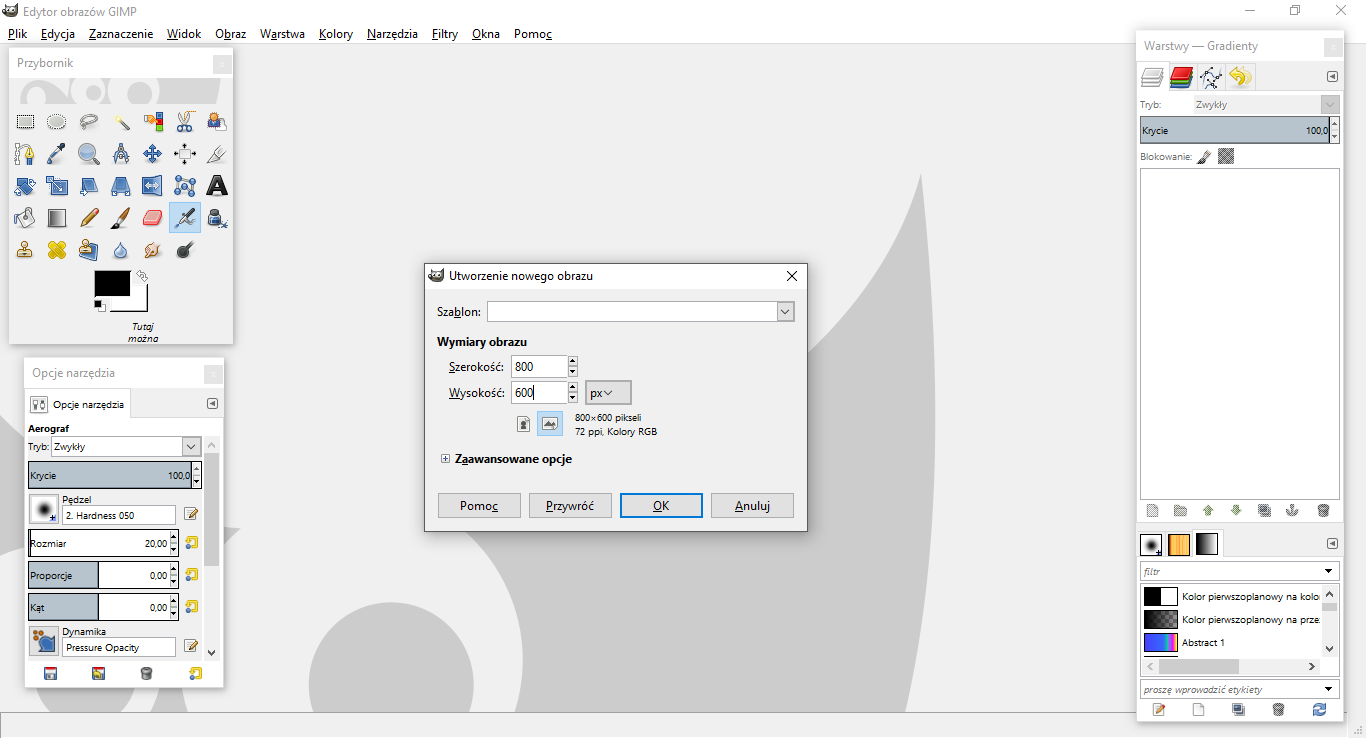
1. Wchodzimy w Plik ⇾ Nowy
2. Następnie wpisujemy 800 w szerokości i 600 w wysokości.
Po naciśnięciu OK pojawia nam się pusty obszar roboczy.
3. Otwieramy folder z materiałami. Wybieramy tekstura1 i przeciągamy ją na puste pole w gimpie.
4. Wybieramy model1 i przerzucamy tak samo jak teksturkę.
5. Wybieramy z przybornika po lewej stronie opcje skalowanie by zmniejszyć modelkę.
6. Naciskamy na zdjęcie z modelką.
Pojawi nam się nowe okienko. Aby obrazek zeskalował się proporcjonalnie naciskamy łańcuszek:
7. Wpisujemy nową wartość w szerokości, czyli 600, naciskamy enter i wtedy wysokość ustawia nam się automatycznie.
8. Naciskamy Przeskaluj. Jak widać nasz obraz się zmniejszył.
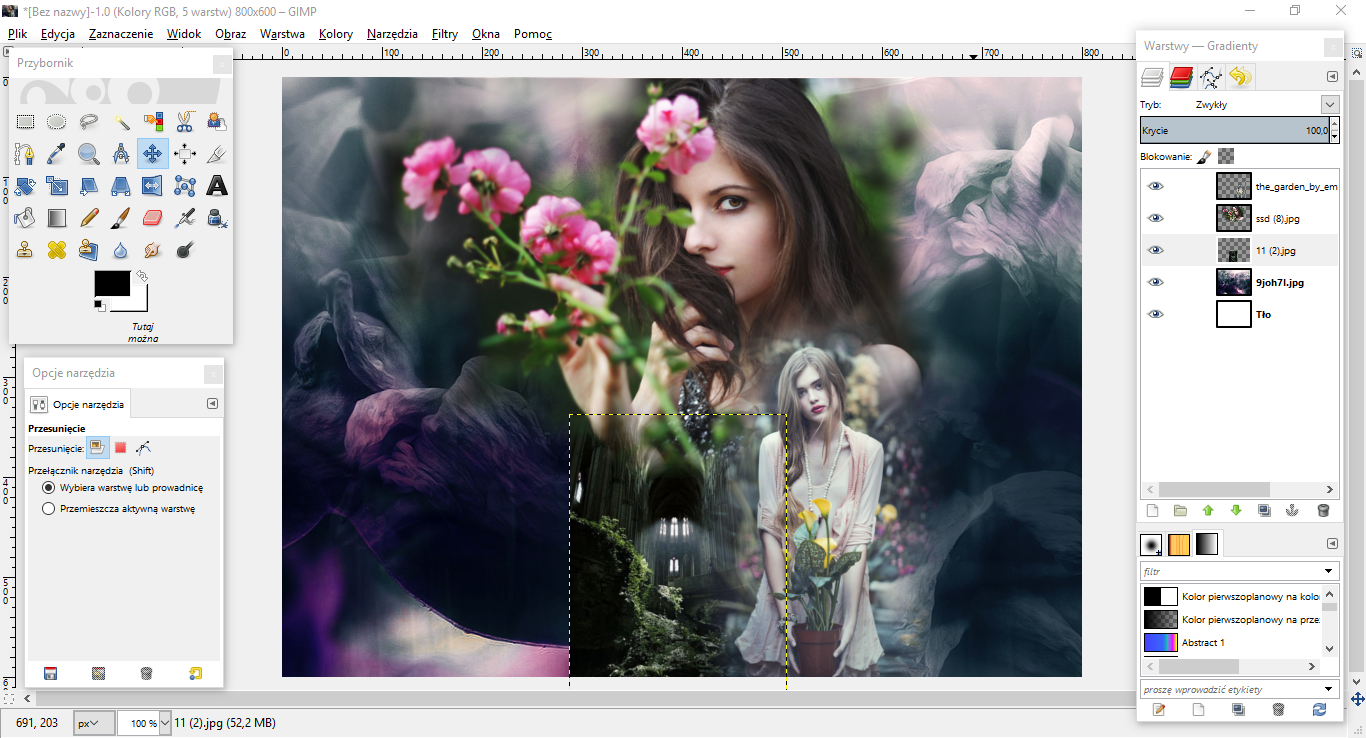
9. Z przybornika wybieramy przesunięcie aby przesunąć obraz z modelką na środek.
10. Z przybornika wybieramy gumkę. W opcjach narzędzi ustawiamy rozmiar pędzla na 142,70 i usuwamy krawędzie.
11. Z folderu przerzucamy model2.
12. Wybieramy skalowanie i wpisujemy szerokość 300. Naciskamy enter a następnie przeskaluj.
13. Za pomocą przesunięcia umieszczamy modelkę na dole po prawej stronie.
14. Usuwamy krawędzie gumką.
15. Z folderu przerzucamy stock1.
16. Skalujemy do mniejszych rozmiarów.
17. Przesuwamy do lewej strony mniejszej modelki.
18. Po prawej stronie znajduje się okienko z warstwami. Łapiemy za nią i przeciągamy ją pod modelki.
19. Usuwamy gumką krawędzie.
20. Powielamy warstwę. Klikamy prawym przyciskiem myszy na warstwę i wybieramy duplikuj warstwę
21. Łapiemy zduplikowaną warstwę i przesuwamy ją na drugą stronę.
22. Z folderu wybieramy stock2 i przerzucamy na pracę.
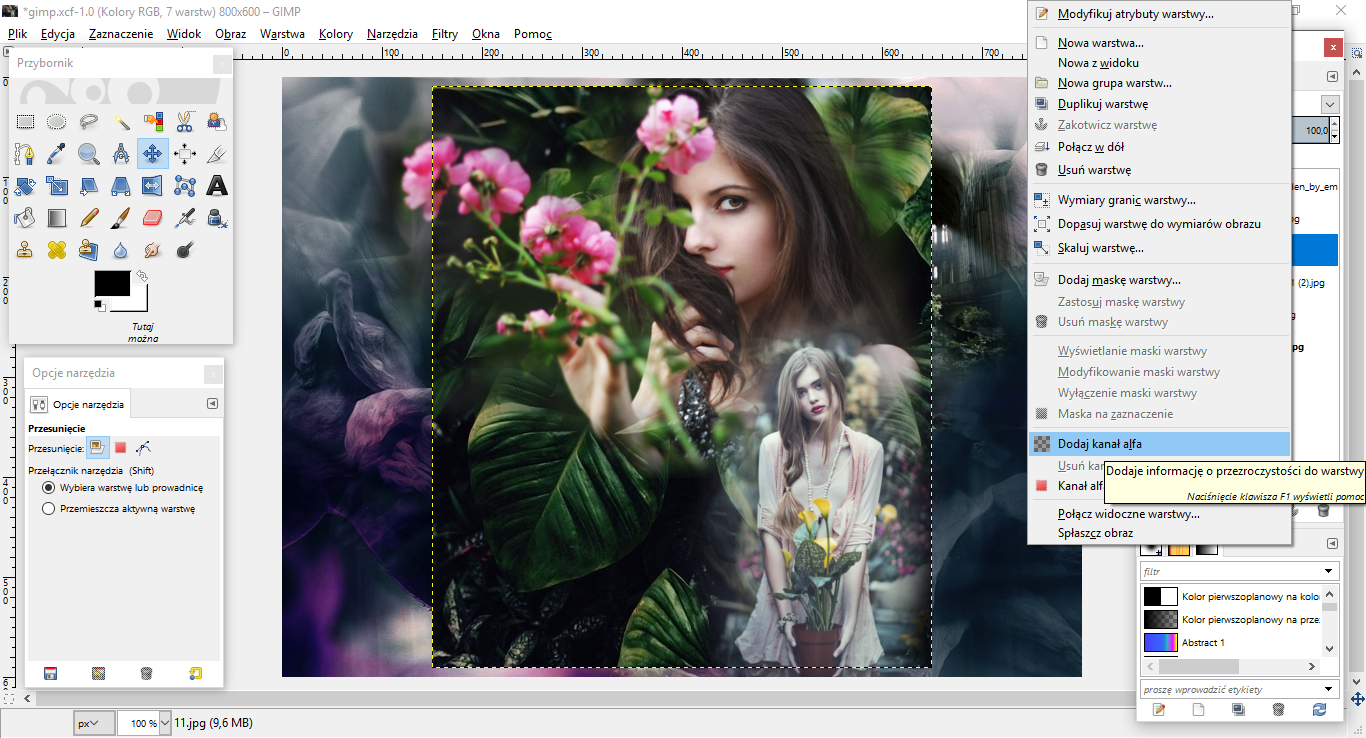
23. Naciskamy prawym przyciskiem myszy na warstwę i wybieramy opcje dodaj kanał alfa. Dzięki temu wycierane tło gumką będzie przezroczyste.
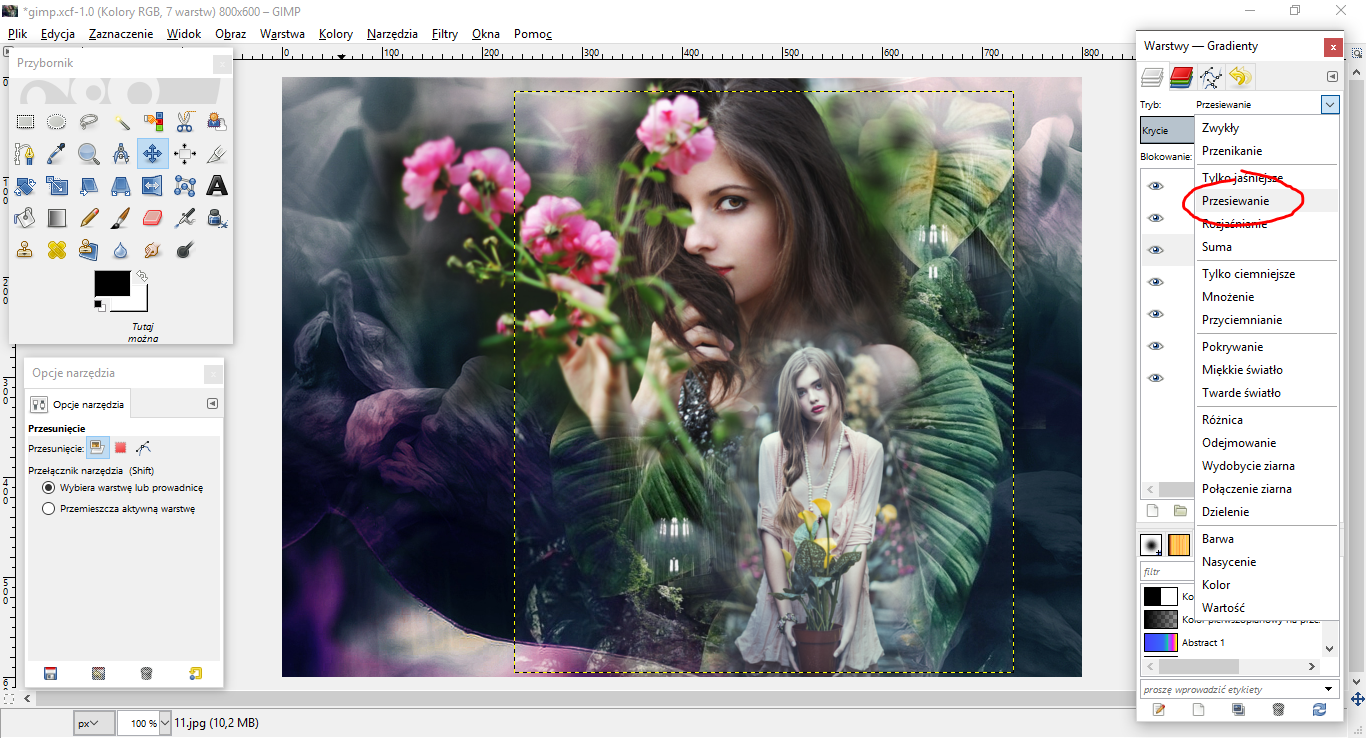
24. Zmieniamy tryb warstwy na przesiewanie.
25. Wycieramy krawędzie gumką.
26. Duplikujemy warstwę i przesuwamy ją w lewą stronę.
27. Przerzucamy z folderu stock3.
28. Zmieniamy tryb warstwy na przesiewanie.
29. Ustawiamy po prawej stronie mniejszej modelki.
30. Przerzucamy z folderu tekstura2 i ustawiamy ją na sam wierzch.
31. Zmieniamy tryb warstwy na miękkie światło.
32. Wybieramy z folderu stock4 i przerzucamy na pracę.
33. Skalujemy na szerokość 295.
34. Przesuwamy tak by obrazek znalazł się na poziomie twarzy mniejszej modelki, a następnie przeciągamy warstwę pod spód, tak by znalazła się pod modelką.
35. Wycieramy krawędzie na dole.
36. Naciskamy prawym przyciskiem myszy na warstwy i wybieramy opcję nowa warstwa.
37. Tworzymy nową, przezroczystą warstwę o wymiarach 800 na 600 i naciskamy OK.
38. Wybieramy z przybornika zaznaczenie prostokątne.
39. Tworzymy wąski prostokąt na wysokość całego nagłówka.
40. Wybieramy z przybornika pędzel. Zmieniamy kolor pierwszoplanowy na biały.
41. Zamalowujemy prostokąt.
42. Zmieniamy tryb warstwy na miękkie światło.
43. Duplikujemy warstwę i przesuwamy na prawą stronę nagłówka.
44. Z menu u góry wybieramy obraz ⇾ spłaszcz obraz
45. Przerzucamy z folderu tekstura3.
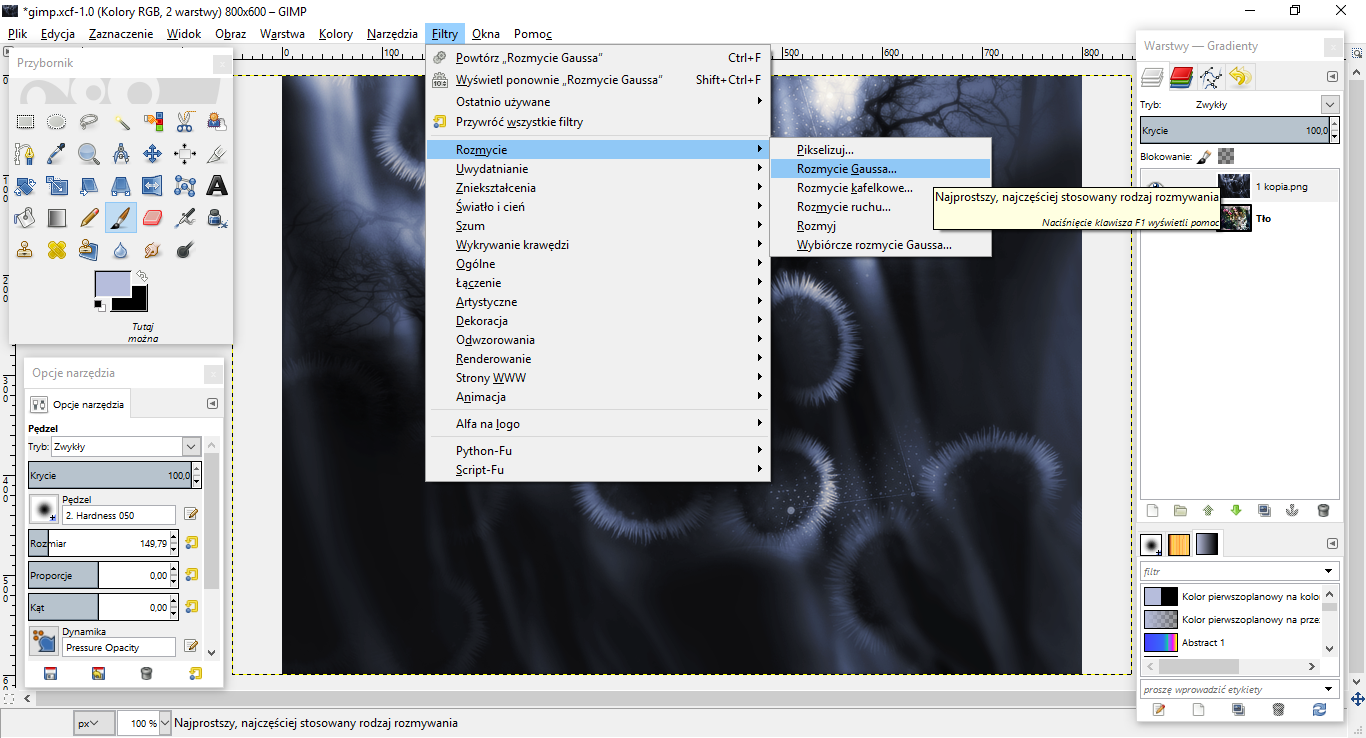
46. Wchodzimy w Filtry ⇾ Rozmycie ⇾ Rozmycie Gaussa...
47. Ustawiamy promień rozmycia na 50 pionowo i poziomo i naciskamy OK.
48. Zmieniamy tryb warstwy na Barwa.
Nagłówek jest już zrobiony. Pozostaje tylko dodać napis, który jest już indywidualną sprawą grafika. Każdy może mieć zainstalowane różne czcionki.
Aby zapisać nagłówek należy wejść w Plik ⇾ Wyeksportuj jako
Tak wygląda mój skończony nagłówek:
Jak widać tworzenie nagłówków nie boli :) Mam nadzieję, że tutorial okazał się Wam pomocny. Z wielką chęcią zobaczę Wasze prace. Jeśli macie jakieś pytania, propozycje, problemy itp., piszcie śmiało a postaram się Wam pomóc.































Bardzo ładny nagłówek i instrukcja bardzo przydatna zwłaszcza dla nowicjuszy. :D Cieszę się, że ktoś wrzucił coś na Template School. Oby więcej takich postów! ^.^
OdpowiedzUsuńOMG, jak ja dawno nie widziałam Gimpa na oczy :D Śliczny nagłówek i bardzo przyjemna w odbiorze instrukcja, na pewno przyda się każdemu, kto chce się nauczyć wykonywać takie prace :)
OdpowiedzUsuńPozdrawiam serdecznie, Niedoskonała!
Wow
OdpowiedzUsuńOd razu mam dwa pomysły na nowe posty!
1. Jak zacząć tworzyć szablony (co oznaczają dane skrypty, jak je układać, aby miały sens i tak dalej)
2. Jak zrobić opcję "wyświetl wersję na komputer/telefon", mam z tym duży problem 😕
Z niecierpliwością wyczekuję kolejnych postów, RoseDia.
Dzięki za propozycję. Już biorę się do pracy :)
UsuńPozdrawiam serdecznie!
Czy mogłabyś zrobić post o "rozsuwanych stronach"? Bardzo bym prosiła
OdpowiedzUsuńChodzi o takie przesuwające się po najechaniu kursorem czy wysuwające się np. spod nagłówka?
UsuńTe po najechaniu kursorem
UsuńMam jeszcze pytanie: "Czy można u Was zamawiać szablony?"
UsuńPrzyjmuję zamówienia na blogu grafikacentaura.blogspot.com lub na bajkowe-szablony.blogspot.com (szybciej post dodam na grafice centaura).
UsuńCudownie :) Jako, że ja korzystam tylko z GIMPa, ten tutorial bardzo mi się przyda :)
OdpowiedzUsuń