Dzisiaj pokażę jak ustawić strony na nagłówku.
Najpierw musimy ustawić nasze strony w układzie tak, żeby znajdowały się pod nagłówkiem.
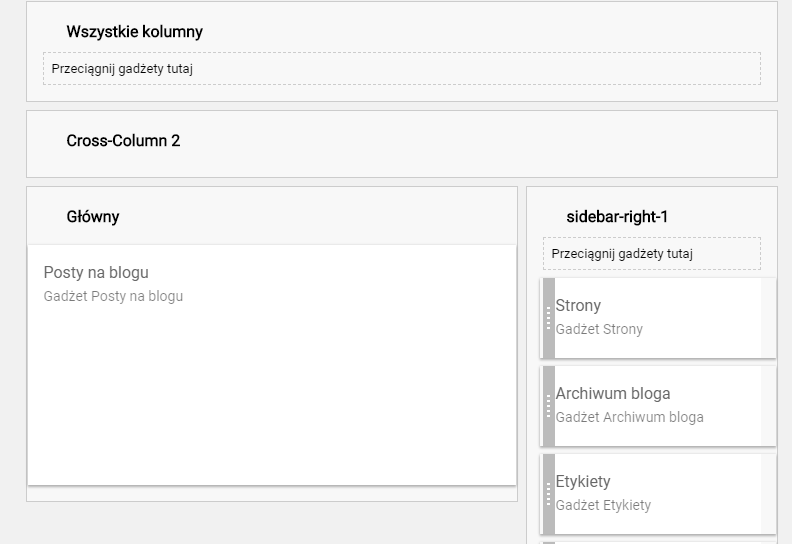
Gadżet ze stronami należy przeciągnąć do Wszystkie kolumny. Wtedy automatycznie strony znajdą się pod nagłówkiem, w pozycji poziomej.
Wygląda to mniej więcej tak:
Jak widać, nagłówek ma tylko 600px szerokości, dlatego wszystkie strony się nie mieszczą. Trzeba im ustawić taką samą szerokość. Czyli:
#PageList1 {
width: 600px ;
}
Teraz strony się mieszczą i mają tą samą szerokość co nagłówek.
Teraz opiszmy ich wygląd. np.
#PageList1 a, #PageList1 a:visited {
background: #69647e;
text-transform: uppercase ;
font-size: 8px ;
letter-spacing: 2px ;
font-weight: normal ;
display: inline-block ;
margin: 2px ;
width: 190px ;
text-align: center ;
padding: 2px ;
}
Tłumaczenie powyższego kodu:
Linki stron, odwiedzone linki stron {
kolor tła: #69647e;
transformacja tekstu: tekst napisany z wielkich liter;
wielkość czcionki: 8px ;
odstępy między literami: 2px ;
grubość czcionki: normalna;
ułożenie/pokazanie linków: poziome;
marginesy zewnętrzne: 2px ;
szerokość: 190px ;
wyrównanie tekstu: wyśrodkowany;
marginesy wewnętrzne: 2px ;
}
Teraz pozostaje nam tylko przesunięcie stron do góry, tak by nachodziły na nagłówek. Ja używam do tego zawsze selektora .tabs-outer, który odpowiada za poziome strony na szerokość całego bloga.
.tabs-outer {
position: absolute ;
top: 20px ;
width: 100% ;
}
Użyłam pozycji absolutnej, bo dzięki niej możemy swobodnie manewrować stronami. Żeby mieć pewność, że zawsze będą w tym samym miejscu (jeśli chodzi o szerokość) co nagłówek, dopisuję zawsze width: 100% (szerokość 100%), bo pozycja absolutna zawsze zmienia nam domyślną szerokość. Oczywiście zamiast width: 100% można użyć wartości left: 200px, ale wtedy nie mamy pewności, czy szablon się nie rozjedzie na większych ekranach.
Do tego top: 20px definiuje nam na jakiej wysokości mają się znaleźć nasze strony.
W podobny sposób możemy przenieść na nagłówek strony pionowe.
Najpierw musimy przeciągnąć gadżet ze stronami do jednej z kolumn.
Opisujemy ich wygląd. Np.
#PageList1 a, #PageList1 a:visited {
background: #69647e;
text-transform: uppercase ;
font-size: 8px ;
letter-spacing: 2px ;
font-weight: normal ;
display: block ;
margin: -7px 0px ;
text-align: center ;
padding: 5px ;
}
Musimy też usunąć tytuł gadżetu i tło, żeby strony ładnie prezentowały się na nagłówku.
#PageList1 h2 {
display: none ;
}
#PageList1 {
background: none ;
border: none ;
}
Pozostaje tylko przesunąć strony na nagłówek.
#PageList1 {
position: absolute ;
left: -590px ;
top: 30px ;
width: 190px ;
}
Znowu posłużyłam się pozycją absolutną. Szerokość gadżetu uległą przez to zmianie, dlatego musiałam dopisać width: 190px. Tym razem nie używamy width: 100%, bo strony są pionowe, nie poziome. Wartościami left i top ustalam miejsce położenia gadżetu.
A co zrobić kiedy chcemy, żeby każda strona znajdowała się w innym miejscu? Potrzeba nam to tego jeszcze jednego kodu: #PageList1 li:nth-child(1). Jeśli jest dużo stron, potrzeba cierpliwości, o każdej z osobna należy ustawić inną wartość. Zacznijmy od pierwszej:
#PageList1 li:nth-child(1) {
position: absolute ;
width: 190px ;
left: 300px ;
top: 50px ;
}
Jak widać, pierwszy link zmienił swoje położenie. Trzeba teraz zmienić pozostałe.
#PageList1 li:nth-child(2) {
position: absolute ;
width: 190px ;
left: 200px ;
top: 70px ;
}
#PageList1 li:nth-child(3) {
position: absolute ;
width: 190px ;
left: 350px ;
top: 20px ;
}
#PageList1 li:nth-child(4) {
position: absolute ;
width: 190px ;
left: 140px ;
top: 25px ;
}
#PageList1 li:nth-child(5) {
position: absolute ;
width: 190px ;
left: 180px ;
top: 95px ;
}
W ten oto sposób, każdy link znajduje się w innym miejscu. Oczywiście na powyższym przykładzie zrobiłam to mało finezyjnie. Wszystko zależy od Waszej inwencji twórczej i pomysłu.
Zawsze staram się pisać instrukcje krok po kroku. Mam nadzieję, że są one dla Was zrozumiałe. W razie pytań, piszcie śmiało.










A jak zrobić by strony były i w nagłówku i w sidebar'ze?
OdpowiedzUsuńTrzeba dodać dwa gadżety ze stronami. Jeden ustawić z boku w kolumnie, drugi pod nagłówkiem. Będą wtedy dwa selektory: #PageList1 i #PageList2
UsuńZdążyłam już akurat ogarnąć xD ale za to nie wiem jak zrobić, by po dodaniu gadżetu "tekst" zrobić przewijaną listę. W sensie, żeby po napisaniu dłuższego tekstu on nie schodził na gadżet który jest pod nim, tylko się zwijał, tworząc pasek boczny który scrollem się przewija xd
Usuńjuż nie ważna... sama ogarnęłam xd mogę podać instrukcję którą moglibyście dodać do tematów urozmaicenia bloga :3
Usuń