Pamiętacie kod na wstawienie nagłówka na szerokość posta? Kod wygląda następująco:
.header {
background-image: url(http://funkyimg.com/i/2JLii.png) ;
width: 600px ;
height: 450px ;
}
.column-center-inner {
background: #6f121e ;
width: 600px;
padding: 0px !important ;
position: relative ;
left: 16px ;
top: -30px ;
}
.column-right-inner {
background: #6f121e !important ;
position: relative ;
top: -480px ;
left: -44px ;
}
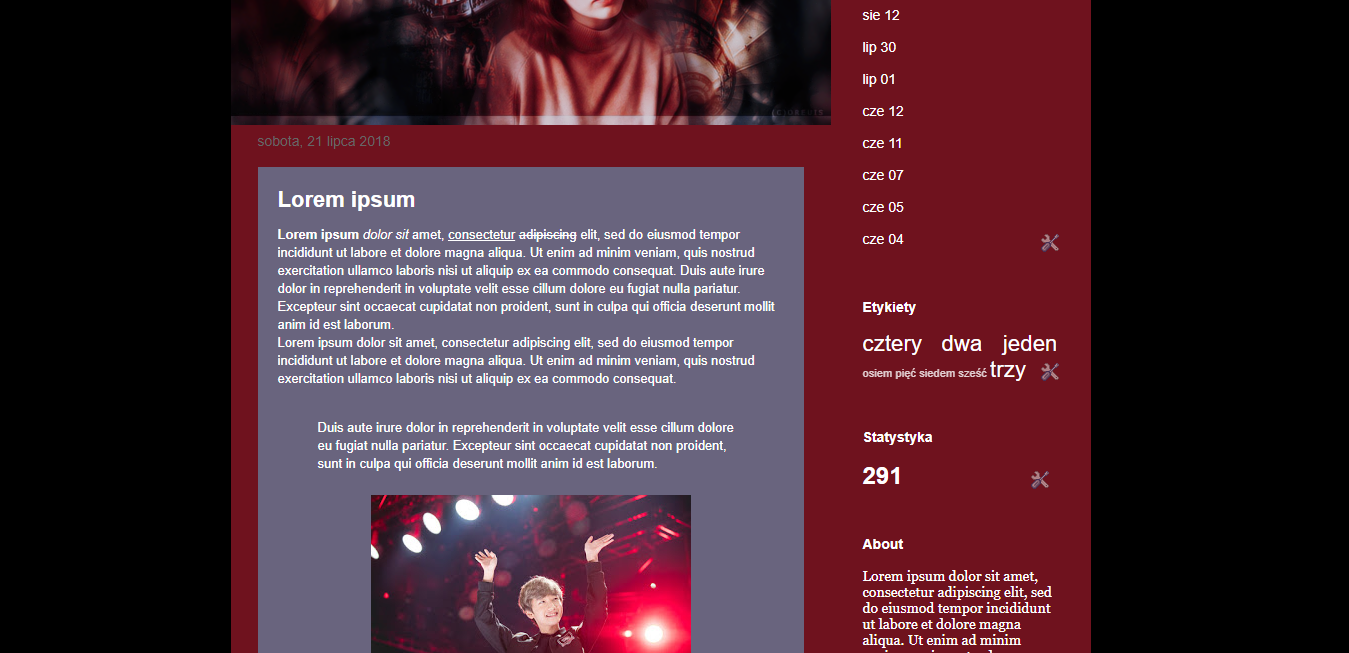
Po wstawieniu nagłówka i umiejscowieniu kolumn nasz blog wygląda pusto.

Ustawmy więc tło dla naszego posta:
.post {
background: #69647e ;
}

Jak widać, nie ma marginesów wewnętrznych przez co tekst posta przylega do jego krawędzi. Nie wygląda to estetycznie. Dlatego trzeba wartość odpowiadającą marginesom wewnętrznym. W tym przypadku będzie to padding.
.post {
background: #69647e ;
padding: 20px ;
}

Możemy zrobić jeszcze wiele rzeczy. Dodać obramowanie (border) i zaokrąglić rogi (border-radius).
Zacznijmy od obramowania. Załóżmy, że chcemy obramować górną i dolną krawędź, czyli border-top i border-bottom. (lewa krawędź to border-left, a prawa border-right). Po dwukropku musimy wpisać wartość odpowiadającą rodzaju obramowania, jego wielkości i jego kolor. Wygląda to następująco: border-top: solid 3px #b2514e ; solid oznacza, że obramowanie będzie linią ciągłą (do wyboru mamy jeszcze dotted - linia kropkowana, dashed - linia kreskowa, double - linia podwójna); 3px odpowiada za grubość obramowania. Im większa liczba tym linia będzie grubsza. #b2514e - mówi nam jakiego ma być koloru.
.post {
background: #69647e ;
padding: 20px ;
border-top: solid 3px #b2514e ;
border-bottom: solid 3px #b2514e ;
}

Kolejny bardzo ciekawy i przydatny kod to border-radius, dzięki któremu możemy zaokrąglić rogi.
.post {
background: #69647e ;
padding: 20px ;
border-top: solid 3px #b2514e ;
border-bottom: solid 3px #b2514e ;
border-radius: 20px ;
}

Każdy róg może być zaokrąglony w inny sposób. Wystarczy, że napiszemy po dwukropku cztery wartości np. border-radius: 20px 0px 5px 90px ; Każda wartość odpowiada kolejnemu rogowi zaczynając od górnego lewego, a kończąc na dolnym lewym.
Nasza kolumna z postem w końcu zaczęła normalnie wyglądać. Teraz kolej na kolumnę boczną z gadżetami.
Można edytować każdy gadżet z osobna, wpisując nazwę jego selektora. Po co się jednak męczyć, skoro można zrobić wszystko za jednym zamachem? Do tego będzie nam potrzebny selektor .column-right-inner .widget. Dodajmy po nim wartość odpowiadającą za kolor tła.
.column-right-inner .widget {
background: #b2514e ;
}

Jak widać, gadżet na samej górze i na samej dole dotyka krawędzi kolumny, gdyż nie ma ona marginesów wewnętrznych. Należy więc je dopisać.
.column-right-inner {
padding-top: 20px !important;
padding-bottom: 20px !important ;
}
Naszą kolumnę z widżetami można potraktować tak samo jak tą z postem. Można dodać obramowanie i zaokrąglić rogi.
.column-right-inner .widget {
background: #b2514e ;
border-top: solid 3px #69647e ;
border-bottom: solid 3px #69647e ;
border-radius: 20px ;
}

Poniżej znajduje się lista z innymi wartościami, które można użyć by zmienić wygląd naszych kolumn.
box-shadow: 0px 0px 10px #000 - cień
box-shadow: 0px 0px 10px #000 inset - cień wewnętrzny
background-image: url(link_do_grafiki) - obrazkowe tło
opacity: 0.8 - przezroczystość
box-shadow: 0px 0px 10px #000 - cień
box-shadow: 0px 0px 10px #000 inset - cień wewnętrzny
background-image: url(link_do_grafiki) - obrazkowe tło
opacity: 0.8 - przezroczystość
Jeśli znacie jakieś inne kody dajcie o nich znać w komentarzach. Następnym razem skupimy się na szczegółach, czyli na tytule, linkach, obrazkach i wszystkim co zawierają w sobie post i widżety.
ja się przyszłam zapytac kto to w tym poście na zdjęciu bo tak ładnie wygląda i znajomo
OdpowiedzUsuńJeśli chodzi o dziewczynę na nagłówku to nie znam imienia. Chłopak na zdjęciu w poście to Wangho Han.
Usuńciekawi mnie, czemu klikam na "zmieniający się obrazek w poście" z spisu treści a trafiam jak ustawić kolumny xd
OdpowiedzUsuń